# Automations
[View original](https://ittybit.com/docs/automations)
***
title: Automations
icon: automation/yellow
-----------------------

## Introduction
Ittybit Automations let you build robust [media workflows](/docs/workflows), then trigger them on every upload.
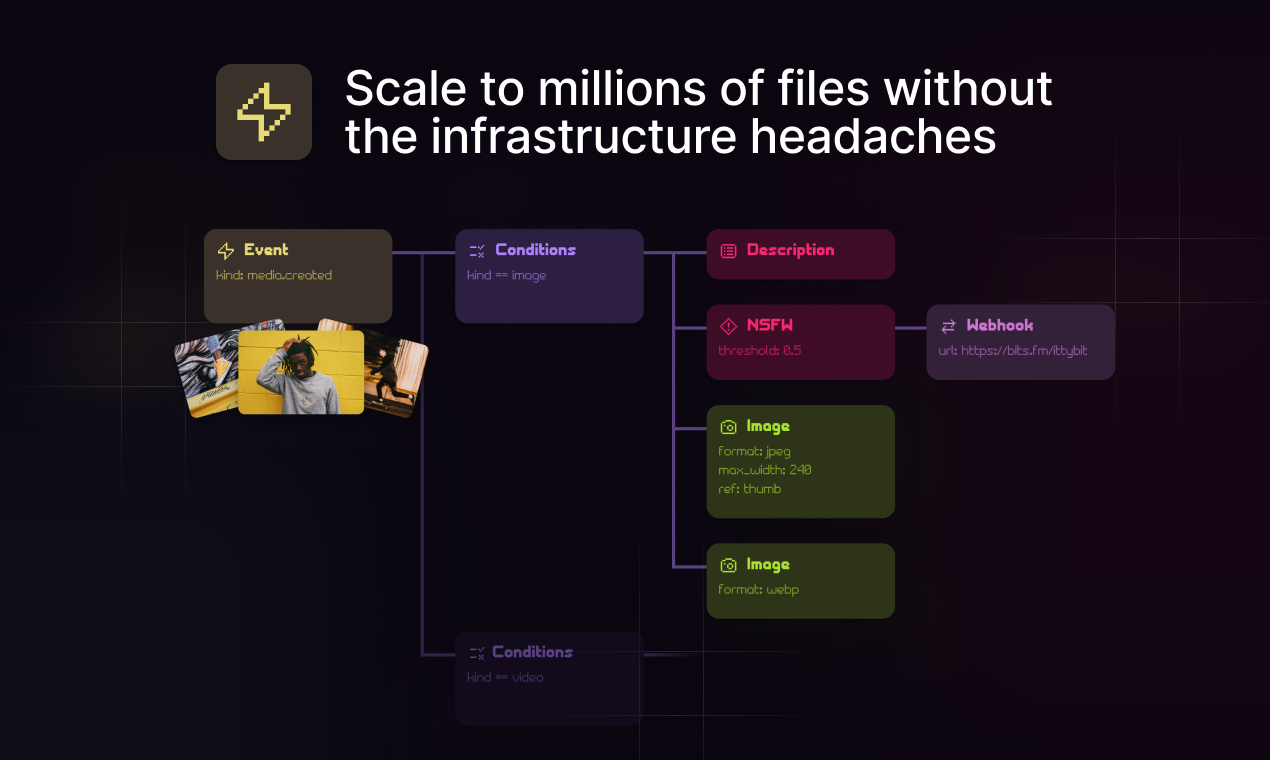
You can run [Tasks](/docs/tasks) in parallel e.g. a social media app might check if an image is `nsfw`, get a `description`, and create a small thumbnail `image`. These don't depend on each other so they can all run at the same time.
You can chain tasks together in sequence, e.g. a short video app might add their logo to each upload, then use that watermarked video to create a thumbnail.
You can even run tasks conditionally based on the file info or metadata, e.g. a messaging app might only want to resize images if they're larger than 2MB.
**Automate all the annoying parts of media processing and scale with ease. Automations let you handle millions of files, without ever stressing about infrastructure.**
## What is an automation?
Automations have a `trigger` and a `workflow`.
```js
const trigger = {
kind: 'event',
event: 'media.created'
}
const workflow = [
{ kind: 'description' },
{ kind: 'image', width: 320, format: 'png', ref: 'thumbnail' },
// ...more tasks
]
await ittybit.automations.create({ trigger, workflow });
```
```python
trigger = {
kind: 'event',
event: 'media.created'
}
workflow = [
{ kind: 'description' },
{ kind: 'image', width: 320, format: 'png', ref: 'thumbnail' },
# ...more tasks
]
automation = { trigger, workflow }
await ittybit.automations.create(automation)
```
```go
trigger := ittybit.Trigger{
Kind: "event",
Event: "media.created",
}
workflow := []ittybit.Task{
{ Kind: "description" },
{ Kind: "image", Width: 240, Ref: "thumbnail" },
}
automation := ittybit.Automation{
Trigger: trigger,
Workflow: workflow,
}
response, err := ittybit.Automations.Create(automation)
```
The `trigger` is what causes the automation to run. For example, you can trigger an automation whenever a new media item is created.
The `workflow` is the sequence of tasks that are executed whenever the automation is triggered. (See the [Workflows](/docs/workflows) docs for more detailed information on how to build workflows.)
## How automations work
Whenever an event occurs in your project, ittybit will check for any automations that have a matching trigger. If it finds a match, ittybit will execute the automation's workflow in the background.
Each task in the workflow is executed, and the resulting files are saved as part of the same media item as the original file.
## What events can trigger an automation?
Currently, the only event that can trigger an automation is `media.created`, which is triggered when a new media item is created from a file upload or a URL being ingested.
***
## API Reference
See the [API Reference](/api/automations) section for a full rundown of the automation object, its properties, the available endpoints, and how to use them.
} title="API Reference" />
***